مرحبا
اليكم كود مؤلف من خمس خانات قائمة لروابط تضع روابط مواضيعك
بها مكان الرابط هذا
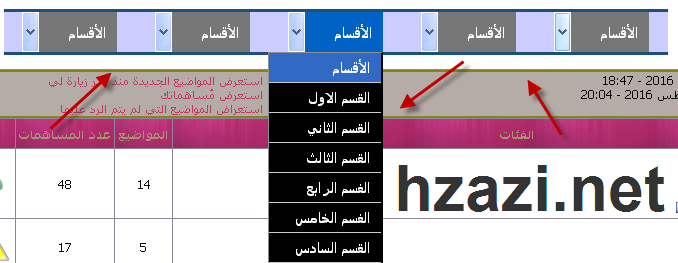
http://tjarp.arab.st وتضع لها اسماء يركب الكود هتمل وهذه صورة من الشرح
وهذا الكود
الكود: <br />






 العمل/الترفيه :
العمل/الترفيه :