تدفق ال  | |
| | | كاتب الموضوع | رسالة |
|---|
|
|
| المعلومات | | الكاتب: | | | اللقب: | المدير العام | | الرتبه: | | | الصورة الرمزية | |
| التوقيت | |
|  موضوع: كود صفحة هتمل كامل موضوع: كود صفحة هتمل كامل  الإثنين 3 أغسطس - 16:50 الإثنين 3 أغسطس - 16:50 | |
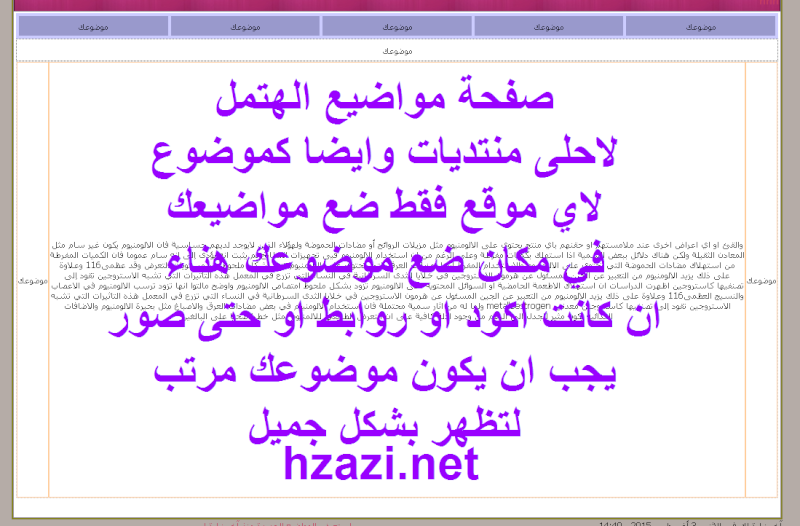
| مرحبانقدم لكم كود صفحة هتمل جهاز فقط ضع مواضيعك في المكان المحددوتم اضفه ميزه هوفر بمرور الماوس تتغير الخلفيات لكل فئة لوحدهايجب ان يكون موضوعك مرتب ليظهر بشكل المطلوب الكود خاصبصفحات هتمل وايضا يصلح كموضوع للمواقع الاخرى الكود هتمل وهذه صورة من الشرح وهذا الكود - الكود:
-
<table class="stones1" style="width: 100%; height: 351px;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: center;">
<table class="stones2" style="width: 100%; height: 35px;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="stones2" style="text-align: center;">
موضوعك
</td>
<td class="stones2" style="text-align: center;">
موضوعك
</td>
<td class="stones2" style="text-align: center;">
موضوعك
</td>
<td class="stones2" style="text-align: center;">
موضوعك
</td>
<td class="stones2" style="text-align: center;">
موضوعك
</td>
</tr>
</tbody>
</table>
<table class="stones3" style="width: 100%; height: 31px;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="text-align: center;">
موضوعك
</td>
</tr>
</tbody>
</table>
<table class="stones4" style="width: 100%; height: 600px;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="stones5" style="text-align: center;">
موضوعك
</td>
<td class="stones5" style="text-align: center;">
موضوعك
</td>
<td class="stones5" style="text-align: center;">
موضوعك
</td>
</tr>
</tbody>
</table>
<p style="text-align: center;">
</p>
</td>
</tr>
</tbody>
<style>
.stones2 {
border:solid 2px #CCCCFF;
}
.stones2:hover {
background: #9999CC;
}
.stones3 {
border:1px dotted #050505;
}
.stones3:hover {
background: #99CCCC;
}
.stones4 {
border:1px dotted #CCCCCC;
}
.stones5:hover {
background: #CCCCCC;
}
.stones5 {
border:solid 1px #FFCC99;
}
</style>
</table>
<p style="text-align: center;">
 |
|
|
  | |
|
مواضيع مماثلة |  |
|
|
خدمات الموضوع | |
إذا وجدت وصلات لاتعمل في الموضوع او أن الموضوع [ كود صفحة هتمل كامل ] مخالف ,, من فضلك راسل الإدارة من هنا|
| صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| | |

