| المعلومات | | الكاتب: | | | اللقب: | المدير العام | | الرتبه: | | | الصورة الرمزية | |
| التوقيت | |
|  موضوع: كود الردود الجاهزة موضوع: كود الردود الجاهزة  الخميس 10 سبتمبر - 21:44 الخميس 10 سبتمبر - 21:44 | |
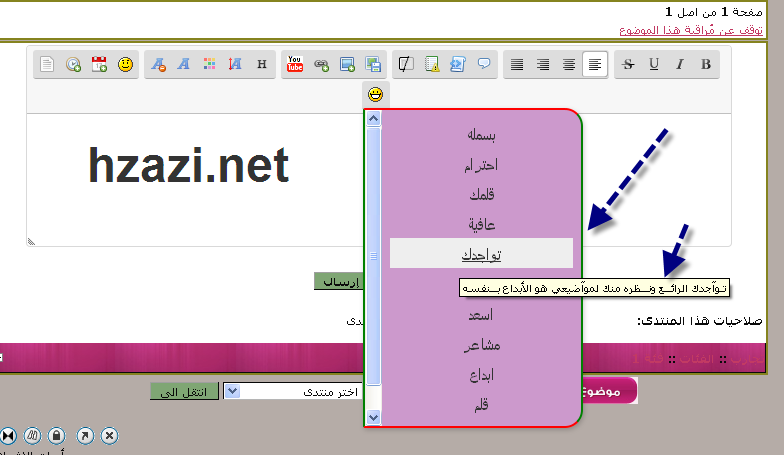
| مرحباكود الردود الجاهزة عبارة عن ايقونة تظهر مع الازراروقت اضغظ عليها تظهر لك محموعة من الخيارات من الردود ويمكن لمن يعرف التعامل مع الكود اضافهاكثر من رد في نفس الكود وهذه صورة من الشرح الكود يوضع في الجافا وهذا هو - الكود:
-
$(function() {
if (!$.sceditor) return;
$.sceditor.command.set('messages', {
dropDown : function(editor, caller, callback) {
var messages = {
'بسمله' : 'بسم الله الرحمن الرحيم ',
'احترام' : 'لك خالص احترامي',
'قلمك' : 'دمت لنا ودام قلمك',
'عافية' : 'الله يعطيكـِ العافيه يارب',
'تواجدك' : 'تـوآجدك الرائــع ونــظره منك لموآضيعي هو الأبداع بــنفسه',
'يسعدني' : 'يــســعدني ويــشرفني مروورك الحاار وردك وكلمااتكالأرووع',
'اسعد' : 'اسعد الله قلبكـِ وامتعه بالخير دوماً',
'مشاعر' : 'ماأجمل تلك المشاعر التيخطها لنا قلمكِ الجميل هنا',
'ابداع' : 'لقد كتبتِ وابدعتِ',
'قلم' : 'إليكِ أكتب ..فلا تتركي القلم يتعذب',
'شكر' : 'سلمت يمناكم اخوتي واخواتيشكرا لكم ولتواجدكم هنا ..',
},
a, d = document.createElement('DIV'), i;
for (i in messages) {
a = document.createElement('A');
a.className = 'sceditor-font-option';
a.title = messages[i];
a.innerHTML = i;
a.onclick = function() {
callback(this.title);
editor.closeDropDown(true);
return false;
};
d.appendChild(a);
}
editor.createDropDown(caller, 'messages', d);
},
exec : function(c) {
var e = this;
$.sceditor.command.get('messages').dropDown(e, c, function(content) {
e.insertText(content);
});
},
txtExec : function(c) {
var e = this;
$.sceditor.command.get('messages').dropDown(e, c, function(content) {
e.insertText(content);
});
},
tooltip : 'اسم العضو'
});
toolbar += '|messages'
}); وهذا كود يوضع في ورقة css - الكود:
-
.sceditor-dropdown.sceditor-messages {
border-style:solid;
border-width:2px;
border-color:red green ;
padding: 8px;
background-color :#CCCCCC;
border-radius: 18px;
text-align:center;
}
.sceditor-dropdown.sceditor-messages:hover {
background:#CC99CC;
}
.sceditor-dropdown.sceditor-messages {
height:300px;
width:200px;
overflow-y:auto;
}
.sceditor-button-messages div {
background-image:url('http://2img.net/i/fa/i/smiles/icon_biggrin.png') !important;
}
ملاحظة=
الكود يتعارض مع الكود الي بصفحة هذه
http://www.hzazi.net/t3917-topic
حيث انه يمكنك استخدام كود واحد فقط لا اثنين
 |
|

